Why a pattern library? It's all about making life easier
In case you didn’t know, the City of Boston is a really, really big organization. Because of this, the Digital Team is doing even more to stay consistent across all our digital tools.
In a recent post, we talked about how important and powerful it’s been to have a brand for the City. In many ways, the new brand is mostly a resident-facing aspect of our design work. By creating a consistent face across print and digital products, we hope you’ll recognize our work as coming from the City of Boston. It doesn’t just end there, though. We’re also bringing consistency to the backend of our work through the City’s first pattern library.
What’s a pattern library?
In short, a pattern library contains all the design elements used to build websites and applications. These elements can be used and reused as much as needed, operating within a system that recognizes their global or universal utility.
Pattern libraries include all the building blocks, allowing developers to quickly create without being hampered by design decisions.
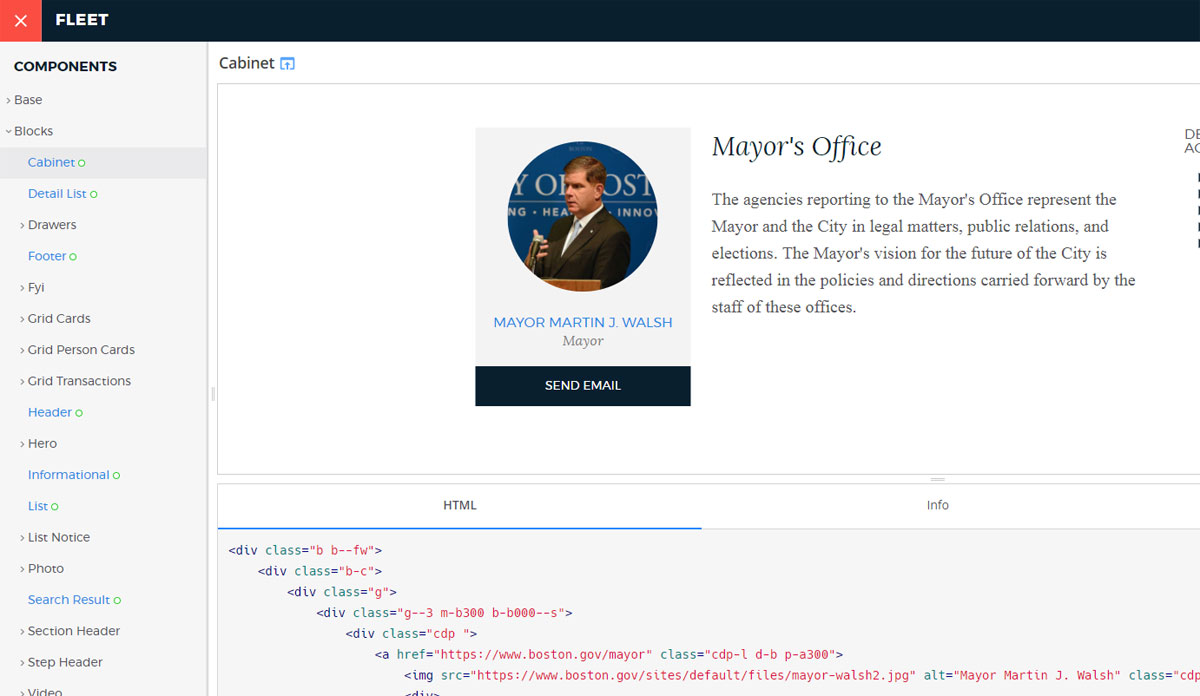
With our new brand, most of the work is already done from a design standpoint. We might have to make some changes here and there, but it’s no longer a time drain. We knew that a pattern library would make us even more efficient, and allow us to get things done even faster. So, we created Fleet (the inspiration for the name comes from an enslaved engraver from pre-Revolutionary Boston).
Benefits of a pattern library
Our pattern library is a living guide that we continue to improve and refine. It powers most of Boston.gov and all of the soon-to-be-released web portal for BOS:311. Other teams in the City have taken advantage of Fleet to build new mapping applications and permitting portals. It’s also publicly available, making it easier for people outside of the City to work with us. If you’re a developer — or just like to play around with code — feel free to jump in and tinker.
An added benefit of Fleet is how quick and easy it is to make changes to Boston.gov and our other applications. If we need to change up something, now we can now do it once — in one place — and that change is consistent across our sites and apps. Minor tasks that would often take a couple of hours of development time can now be solved in minutes.
We can also build websites that wouldn’t necessarily fit on Boston.gov a lot faster, all while staying on brand. As mentioned before, the new BOS:311 web portal isn’t built directly in Boston.gov. But, it’s using the same pattern library that powers the site. This took away most of our design concerns, allowing us to concentrate on making the portal work. For the City’s Amazon HQ2 proposal, we had a short window to spin up a website before Amazon’s deadline. Thanks to our pattern library, we had something up in a few days that (we feel) looked great and reflected the spirit of Boston’s bid. Another example is the budget website we launched in April. That project involved using a lot of complicated data. We needed to make sure that many different systems at the City were talking to each other in the right way. By taking design decisions out of the project, we were able to focus on getting the correct information on the site.
The Fleet pattern library is only our latest effort to create a digital experience that’s built for the future. We’ll continue to make changes that make life easier for us and the people who use our digital tools. Have an idea that you think could make us better? Please let us know through feedback@boston.gov.